Lambda functions stormed the world of computation, followed by Lambda @ Edge. But beyond the edge, AWS recently introduced the Cloud front Functions. They can do wonders on the content we serve through the Cloud Front. We can do wonders with such functions.
What is Cloud Front Function
Cloud Front distributions have to perform a level of computation when they serve out traffic to our requests. This includes caching, URL routing to the right origin, etc. The Cloud Front functions allow us to play with this. Now it is not just choosing a managed caching model or predefined origin policy. With Cloud Front functions, we can process each request independently, with our custom code - at a very low cost.
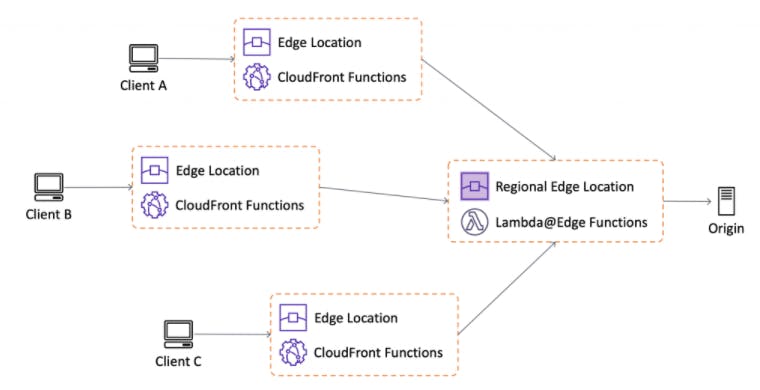
The below image (from AWS documentation) describes the relation between Lambda, Lambda @ Edge, Cloud Front Functions, Cloud Front distributions and the Origin.

Example
Let us check out an example, and play with the Cloud Front functions. There is one thing that any web developer dreads. It is perhaps the greatest enemy of any web developer. Something we all wished did not exist. Yet, we have to face it. You guessed it right - the Internet Explorer! I don't know why, some people cannot get over it, and they have to use it for visiting my website.
I know it is possible, and I can fix the issues and make my website work for IE as well. But, I feel someone who is still stuck on IE does not deserve all that effort. I would rather bar them from visiting my website.
Cloud Front functions let us do that. Let's see how.
Create a Function
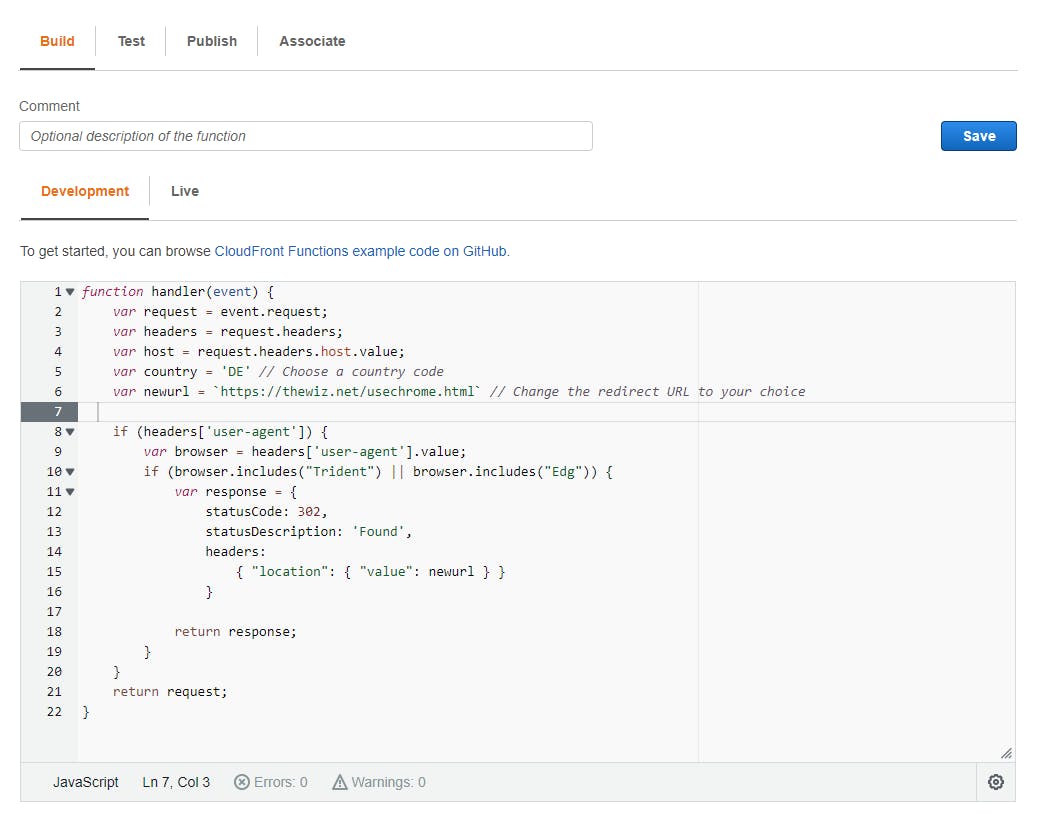
To start with, of course, you have to log into the AWS console and go over to the Cloud Front page. On the left panel, we can see a new entry - Functions. Click on that and click on Create Function. There, we can see a text editor - to add our code.

Add this code in there:
function handler(event) {
var headers = event.request.headers;
var newurl = `https://thewiz.net/usechrome.html`
if (headers['user-agent']) {
var browser = headers['user-agent'].value;
if (browser.includes("Trident") || browser.includes("Edg")) {
var response = {
statusCode: 302,
statusDescription: 'Found',
headers:
{ "location": { "value": newurl } }
}
return response;
}
}
return request;
}
Now, click on Publish, and then the button "Publish and Update".
Associate with Distribution
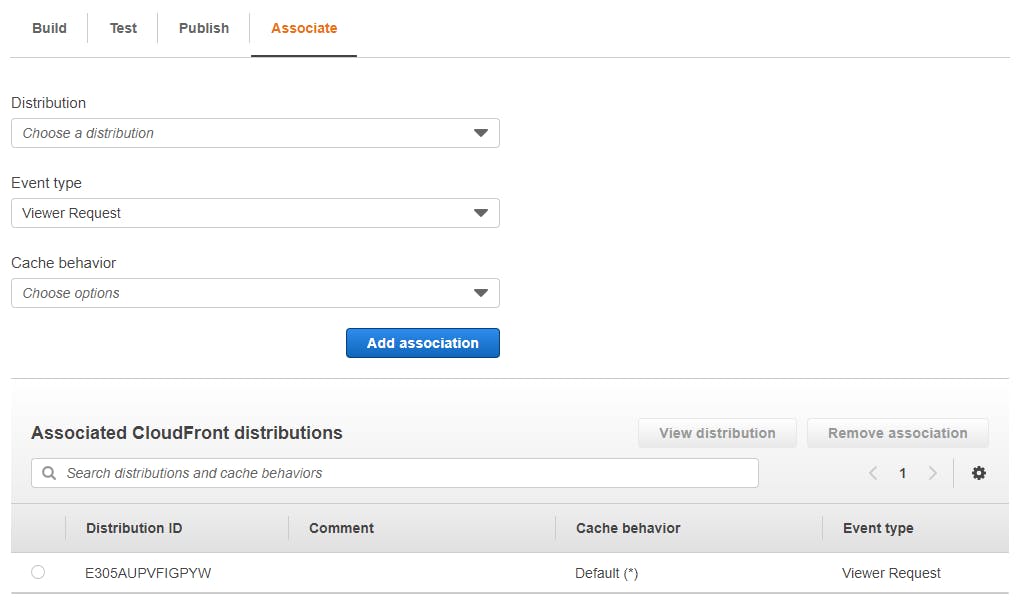
Finally, go to the fourth tab - Associate. There, we can choose a particular Cloud Front distribution that we want to associate with our application. We can choose the event on which the function should be invoked. Choose as below and click associate.

And There!, we have setup the Cloud Front function. Now, try to visit the page using a Chrome browser. We can see the page without any problem. If we try to use IE, we get an immediate warning - please use Chrome.
Summary
This was a simple fun example to prove the point. But, the beauty here is that these functions are running far away from the regions and data centers. These are running on the Cloud Front - very close to our browser. So the speed of response is fabulous. We can add some more intricate logic here - JWT validation, minor changes to the response HTML - based on various factors. Thus, the Cloud Front distribution is not static anymore. It is dynamic, yet superfast.
Check out this link for a few useful code samples.
Of course, we cannot directly access the DB or other services from these functions. (Nobody prevents us from making explicit HTTP calls, but that will badly slow down the response and defeat the purpose)
